部署Docsify¶
1 介绍¶
作为客户端开发人员,我一直在寻找一种简洁且适合自己的博客搭建方案。由于对网页开发不太熟悉,我尝试了许多现成的前端模板,但总是找不到满意的那种简洁小清新风格。
最终,我决定放弃使用现成的模板,改为使用 Docsify,这种工具可以将 Markdown 文件直接转换为静态网页,非常符合我的需求。相比其他生成 HTML 的工具,Docsify 不会生成一堆 HTML 文件,目录更加整洁,而且使用起来比 Docute 更简单。
选择 Docsify 的原因:
- 不会生成 HTML,文档目录更加整洁。
- 不需要依赖 npm 和第三方工具。
- 使用简单,比其他工具更轻量。
以下是我摸索出来的一套使用逻辑,希望对大家有所帮助:
- 网站主要是个人工作知识备忘录,以及自己喜欢的网址导航页。
- 平时记录直接写在 CSDN 上,但查找不方便,外观也不是自己喜欢的。
- 将 CSDN 博客的内容挂在 Gitee 上,增加导航,改成自己喜欢的样子。
- 使用 Nginx 服务器代理,从 Gitee 上拉取代码,每次提交后登录服务器更新。
虽然整个网站可以直接挂在 Gitee 或 GitHub 上,但我更喜欢搭建在自己服务器上,这样还可以学习更多步骤。


2 使用¶
Docsify 中文使用教程: https://docsify.js.org/#/zh-cn/cover
Docsify chat:https://gitter.im/docsifyjs/Lobby
https://github.com/docsifyjs/docsify-cli
2.1 Docsify 介绍¶
Docsify 是一个动态生成文档网站的工具。与 GitBook、Hexo 不同,它不会将 .md 转成 .html 文件,所有转换工作都是在运行时进行的。如果只是需要快速搭建一个小型文档网站,Docsify 是一个非常合适的选择。
使用 Docsify 的文档项目: https://github.com/docsifyjs/awesome-docsify#showcase
2.2 特性¶
- 无需构建,写完文档直接发布。
- 容易使用且轻量 (~19kB gzipped)。
- 智能的全文搜索。
- 提供多套主题。
- 丰富的 API。
- 支持 Emoji。
- 兼容 IE10+。
- 支持 SSR (example)。
2.3 使用 Docsify¶
全部代码在:https://gitee.com/yaoxin001/Blog
Docsify 的安装和使用非常简单,不需要 npm 工具,只需一个 index.html 即可实现文档网站生成。可以使用 Python 或 Nginx 启动一个静态服务器:
cd Blog && python -m SimpleHTTPServer 3000 # Python 2
cd Blog && python -m http.server 3000 # Python 3
需要几个文件:index.html、_coverpage.md、_sidebar.md、README.md。
- index.html 用于加载外部 JS 解析 Markdown 文档
- README.md 是首页
- _coverpage.md 是封面
- _sidebar.md 是左侧导航栏
(base) yx@yx-PC:~$ tree Documents/Gitee/Blog/
Documents/Gitee/Blog/
├── bg.png
├── blog
├── _coverpage.md
├── icon.jpg
├── index.html
├── README.md
├── server.py
├── _sidebar.md
├── Study-VTK.md
└── SUMMARY.md
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<link rel="stylesheet" href="//unpkg.com/docsify/themes/buble.css">
</head>
<body>
<div id="app"></div>
<script>
window.$docsify = {
coverpage: true,
loadSidebar: true,
subMaxLevel: 2
}
</script>
<script src="//unpkg.com/docsify/lib/docsify.min.js"></script>
</body>
</html>
README.md
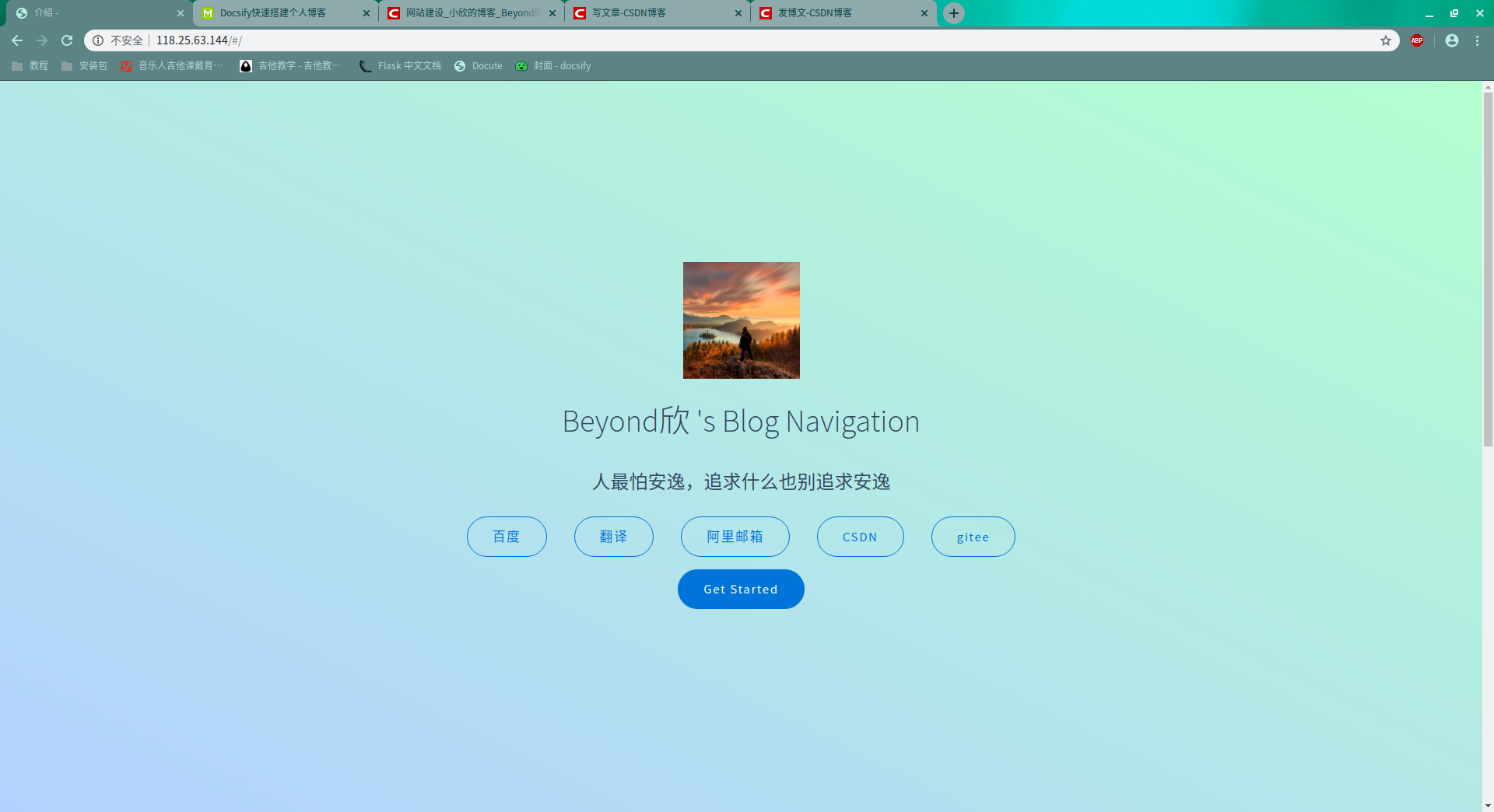
_coverpage.md

# Beyond欣 's Blog Navigation
> 人最怕安逸,追求什么也别追求安逸
*
[百度](https://www.baidu.com/)
[翻译](https://fanyi.baidu.com/?aldtype=16047#auto/zh/)
[阿里邮箱](http://mail.hichina.com/)
[CSDN](https://blog.csdn.net/a15005784320)
[gitee](https://gitee.com/yaoxin001)
[Get Started](#介绍)
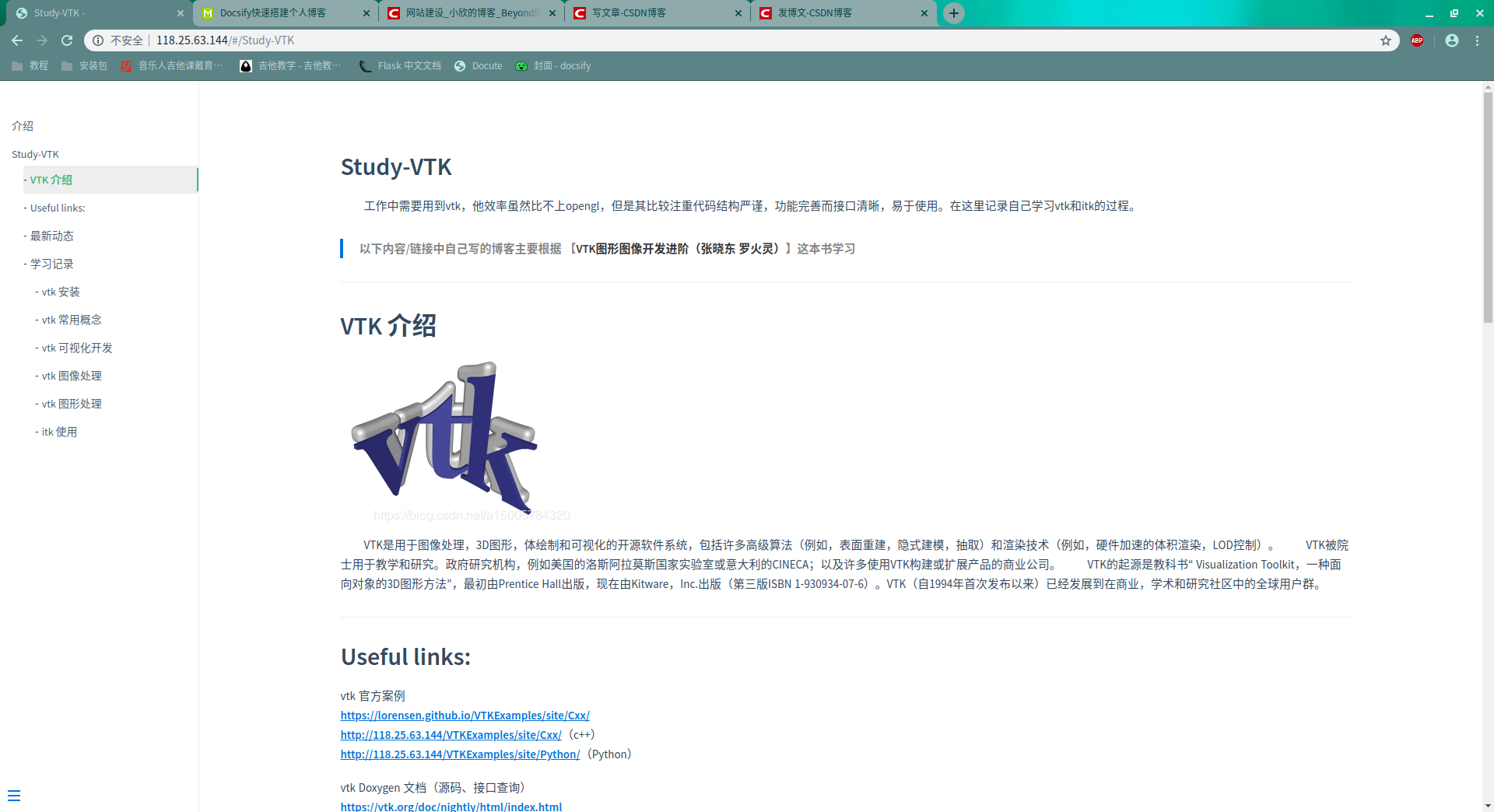
_sidebar.md
3 部署码云¶
Docsify 中文使用教程: https://docsify.js.org/#/zh-cn/cover
码云 Pages https://gitee.com/help/articles/4136
码云 Gitee Pages Pro https://gitee.com/help/articles/4228
码云 Pages 是一个免费的静态网页托管服务,您可以使用码云 Pages 托管博客、项目官网等静态网页。如果您使用过 Github Pages,那么您会很快上手使用码云的 Pages 服务。目前码云 Pages 支持 Jekyll、Hugo、Hexo 编译静态资源。
Docsify 是一个文档网站生成工具(md 转 html 类似于 Gitbook)。不同于 GitBook、Hexo 的地方是它不会生成 .md 转成 .html 文件,所有转换工作都是在运行时进行。如果只是需要快速的搭建一个小型文档网站,Docsify 是一个非常合适的选择。
效果:http://yaoxin001.gitee.io/blog/#/
配置比较简单,只需修改部署目录即可。
!需要在部署目录的同级目录新建一个 .nojekyll 文件,空的就可以。这样 gitee pages 就不会忽略“_”开头的文件